Cum să verificați dimensiunea și fața fontului pe un site web
Indiferent dacă îți place designul sau doar aspectul unui anumit site web, știind ce tip de font folosește site-ul și ce dimensiune are te poate ajuta să-l emulezi sau să-l folosești pe propriul tău site. Există mai multe modalități de a realiza acest lucru și vă voi arăta câteva dintre ele aici. Deci, dacă doriți să verificați tipul și dimensiunea fontului pe un site web, citiți mai departe!

Cu literalmente milioane de fonturi, găsirea celui perfect poate dura mai mult decât ar trebui. Când găsești unul bun, trebuie să afli ce este acolo și apoi, altfel l-ai putea pierde definitiv. Dacă este unul deosebit de bun, îl puteți folosi pe propriul site web, ca font Office sau în Windows, în funcție de tipul de font. Asigurați-vă că rețineți că unele fonturi au fost protejate prin drepturi de autor și nu sunt disponibile pentru uz public.
Verificarea tipului și dimensiunii fontului pe un site web
Există câteva modalități de a verifica tipul și dimensiunea fontului pe orice site web. Cea mai ușoară metodă folosește browserul în sine, în timp ce alții folosesc instrumente terțe pentru a identifica elementele paginii. Voi acoperi ambele tipuri. În primul rând, ne vom concentra pe metoda browserului încorporat.
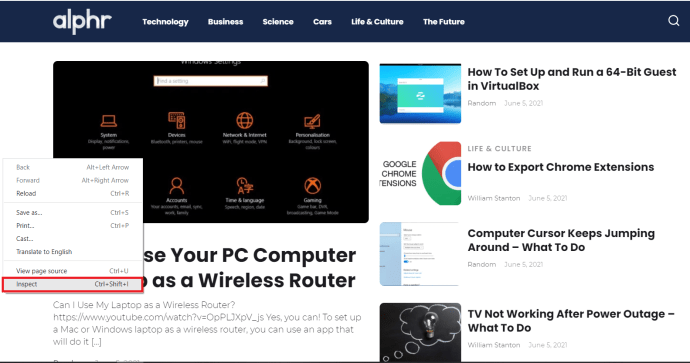
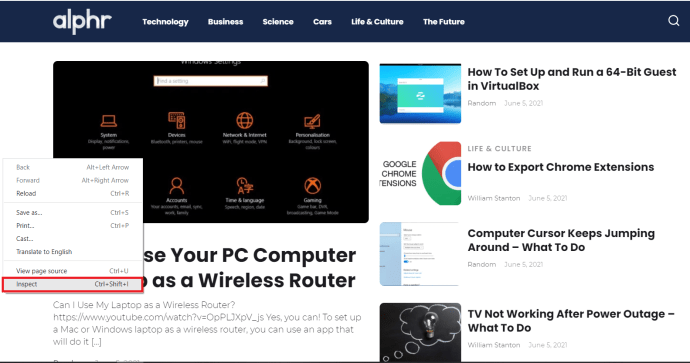
- Faceți clic dreapta pe pagina care vă place și selectați Inspectează elementul (Firefox), Inspecta (Chrome) sau F12Instrumente de dezvoltare (Margine).

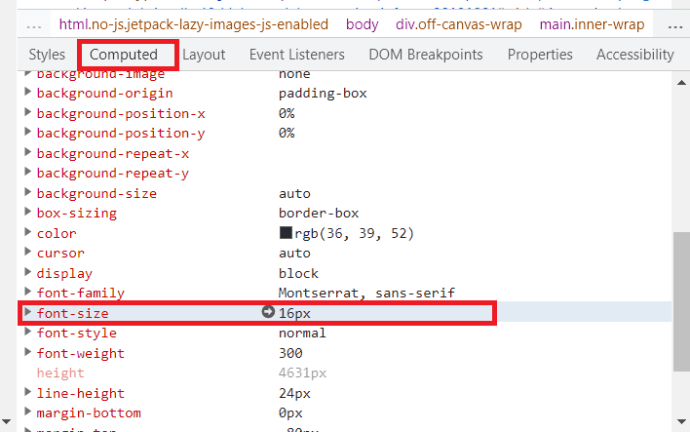
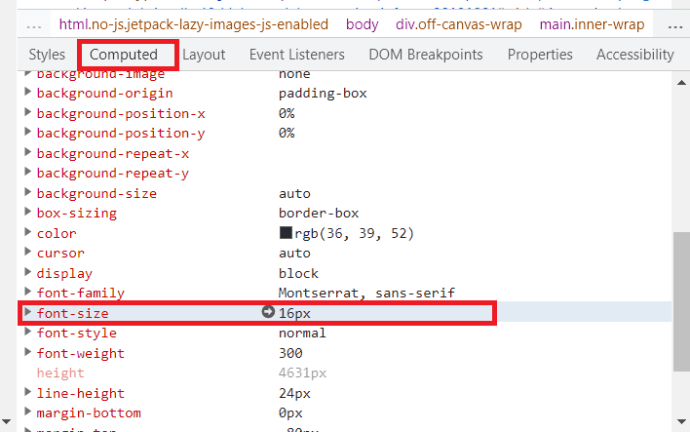
- Selectați Inspector (Firefox) sau Calculat (Chrome) în noile ferestre de jos și derulați în jos la dreapta până ajungeți Font sau marimea fontului. Ar trebui să arate familia de fonturi, fontul specific utilizat, dimensiunea, culoarea și orice altceva definește pagina.

Diferite CMS și diferite modele web își afișează informațiile despre fonturi în diferite moduri. Încercați această metodă pe câteva pagini web și probabil veți vedea câteva moduri diferite în care sunt definite fonturile.

Instrumente terțe pentru a identifica tipul și dimensiunea fontului
Există câteva suplimente terțe care funcționează fie ca pluginuri, fie ca bookmarklet și pot identifica tipurile de fonturi. Funcționează cu majoritatea browserelor, inclusiv cu Safari, așa că ar trebui să găsiți ceva cu care puteți lucra fără prea multe probleme.
Firebug
Firebug a fost un instrument de depanare exclusiv pentru Firefox pentru dezvoltatori. A devenit atât de popular încât acum este independent de browser și va funcționa cu majoritatea browserelor. Este un instrument incredibil de versatil care poate verifica orice element al unei pagini web, inclusiv fontul.
- Doar instalați suplimentul așa cum ați face de obicei, evidențiați un text pe pagină, faceți clic pe fila HTML din Firebug, apoi faceți clic pe „Computed” din dreapta. Firebug ar trebui apoi să evidențieze numele fontului, familia de fonturi, dimensiunea, greutatea și tot ce trebuie să știți.
Cu toate acestea, rețineți că Firebug a fost întrerupt din 2017. Versiunile mai vechi ale acestuia pot fi încă descărcate, dar nu vor mai fi actualizate și, probabil, Firebug își va pierde funcționalitatea pe măsură ce browserele evoluează.

WhatFont
WhatFont este un bookmarklet care poate identifica fonturile pe paginile web. Trageți marcajul în bara de marcaje și utilizați-l pentru a identifica aproape orice font, oriunde. Este gratuit de utilizat și foarte simplu. Navigați la o pagină web care vă place, faceți clic pe marcaj și plasați cursorul peste fontul pe care doriți să îl identificați. O mică casetă neagră apare deasupra ei, care vă spune fontul.

Pe măsură ce a fost actualizat, a fost chiar compatibil cu suplimentele aferente.
Din nou, în funcție de modul în care este configurat CMS-ul sau de modul în care este proiectată pagina, aceasta va fi fie o simplă identificare a fontului, fie o casetă completă care vă oferă dimensiunea, culoarea, greutatea și așa mai departe.
Există o mulțime de suplimente de tip bookmarklet care pot identifica fonturile; WhatFont este doar unul dintre ele. Folosesti unul? Te-a convins acest articol să încerci unul nou? Anunțați-ne mai jos.